Créez une application React Native avec une API en 3 étapes
Dans ce premier article, on va apprendre à créer une application mobile pour Android et iOS rapidement, simplement, et gratuitement, grâce à React Native, Expo et Prismic.
Ces outils sont ceux qui m’ont servis à développer l’application Monsieur Denis en très peu de temps. Intéressé ? C’est parti ! 👇
My Super Blog
Pour cet exemple, on va développer un mini-blog avec deux fonctionnalités toutes simples : écrire des articles (depuis un back-office), et lire des articles (depuis l’application mobile).
On aura d’abord besoin de créer une API, qui va fournir les données à notre application : on utilisera pour cela Prismic.io.
Ensuite, on va s’attaquer à la création de l’application avec React Native et Expo, et on verra comment récupérer notre contenu via cette API.
1 L’API
Premièrement, pour permettre à l’application de récupérer des données, tu va devoir mettre en place l’API. Pour ça, tu auras besoin de te créer un compte sur Prismic.
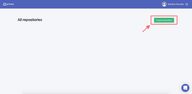
Ensuite, crée ton premier repository. C’est ici que toutes tes données seront enregistrées.
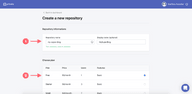
Donne lui un nom, ici my-super-blog (quelle originalité !), et choisis l’option Free qui permet d’utiliser Prismic de manière illimitée mais avec un seul utilisateur : c’est largement suffisant pour nos besoins.
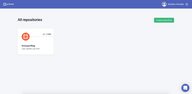
Ton repository est créé, tu dois le voir sur la page suivante !
Et maintenant ? Et bien il faut ajouter du contenu. Mais avant ça, on a besoin de dire à Prismic sous quelle forme ce contenu va se présenter, quels champs il va inclure, etc. On va donc créer un premier Custom Type.
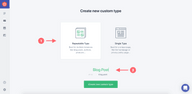
Prismic permet de créer des Single Type, utiles pour créer des pages qui n’apparaîtront qu’une fois sur ton app (par exemple une homepage).
Ce qui nous intéresse ici sont les Repeatable Type. De cette manière, la structure de nos articles est définie une fois, et on peut en ajouter autant qu’on veut ! Donne un nom à ce type, par exemple Blog Post, et c’est parti !
Sur la page suivante, on va ajouter tous les champs à notre structure d’article. Pour ça, très simple, on choisit le type de champ qui nous intéresse dans la liste de droite, et on le fait glisser dans la partie de gauche.
À chaque fois, Prismic a besoin de connaître le nom que tu veux donner à ce champ, le nom que l’API lui donnera, et certaines options spécifiques en fonction du type de champ.
Pour notre blog, j’ajoute un Title, un Rich Text et une Image. Simple !
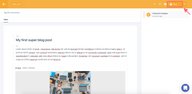
Une fois ta structure d’article sauvegardée, plus qu’à ajouter du contenu ! Pour ça, rends-toi dans la partie Content (le premier onglet de la barre de menu gauche), et ajoute un nouveau contenu.
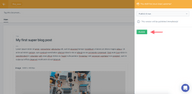
Tous les champs que l’on a définis à l’instant sont bien présents. Il n’y a plus qu’à les remplir et sauvegarder le tout.
Une fois sauvegardé, ton article n’est pas encore en ligne : il faut le publier. Tu verras que Prismic offre plusieurs options très pratiques, comme la possibilité de programmer la mise en ligne. Pour notre exemple, choisis juste Publish it now.
Bravo, en quelques clics, tu as mis en ligne ton API et ton premier article ! 👏 Comment on y accède ? La suite en dessous ⤵️
2 Installation de l’environnement
Assure-toi d’avoir node et npm installés sur ta machine. Si ça n’est pas le cas, tu peux le faire en suivant le tuto d’OpenClassrooms qui est très bien fait.
Avec npm, installe maintenant expo-cli, qui va te fournir des outils précieux tout au long de ton développement.
> npm install -g expo-cliSi tu veux en savoir plus sur l’installation, tu trouveras ton bonheur dans la documentation officielle.
Création du projet
Expo va ensuite t’aider à créer ton projet, suis le guide ! 👉
- Lance la commande
expo init, et réponds aux questions suivantes - Choisis ton template pour démarrer le projet. Tu peux commencer avec blank, qui te donne juste le nécessaire pour démarrer, ou tabs qui intègre déjà les composants de navigation. Pour notre exemple, je vais choisir blank.
- Choisis les noms de ton app : name pour le nom de l’application, slug pour son identifiant
- Si tu as yarn installé sur ta machine, Expo te propose de l’utiliser. Ici, je choisis de garder uniquement
npm
> expo init
? Choose a template:
----- Managed workflow -----
❯ blank minimal dependencies to run and an empty root component
blank (TypeScript) same as blank but with TypeScript configuration
tabs several example screens and tabs using react-navigation
----- Bare workflow -----
bare-minimum minimal setup for using unimodules
? Please enter a few initial configuration values.
Read more: https://docs.expo.io/versions/latest/workflow/configuration/ › 100% completed
{
"expo": {
"name": "My Super Blog",
"slug": "my-super-blog"
}
}
? Yarn v1.12.3 found. Use Yarn to install dependencies? NoLancement et debug
Voilà, ton projet est créé, plus qu’à le lancer de la manière suivante :
> cd my-super-blog
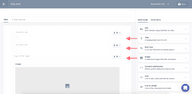
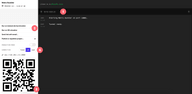
> npm startSi tout s’est bien passé, le serveur de développement démarre et une page web s’ouvre. Voici les informations importantes :
- Ici s’afficheront les logs de compilation de l’application. S’il y a une erreur, c’est là qu’il faut chercher.
- Tu peux lancer ton application sur un émulateur Android ou iOS. Tu auras peut-être besoin de les installer avant. Pour ça, comme d’habitude, rendez-vous dans la doc ! (ici pour iOS, et ici pour Android)
- Si tu installes l’application Expo sur ton smartphone, tu auras la possibilité de scanner le QR Code, ce qui lancera directement la version de développement de l’application sur ton téléphone.
- Choisis en fonction de ton réseau la méthode de connexion. Tunnel est plus lent mais utile si le téléphone n’est pas sur le même réseau local que ta machine. Local est plus rapide et pratique si tu utilises un émulateur. Reste sur LAN sinon.
3 Création de l’application
Ton projet est créé, le serveur de développement tourne, on peut maintenant rentrer dans le vif du sujet !
Expo a généré pour nous un projet tout neuf, voyons ce qui nous intéresse :
- assets/ # tous les fichiers images, fonts, vidéos ... de ton app seront ici
- App.js # le composant React de démarrage de l'app
- app.json # le fichier de configuration de l'appOuvrez App.js et tu verras qu’Expo a généré un React functional component. Pour plus de clarté à l’écriture, je vais commencer par le transformer en React class component. Avec l’arrivée des hooks et si tu es à l’aise avec React, ça n’est pas indispensable.
Voilà donc le composant modifié :
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export class App extends React.Component {
render() {
return(
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
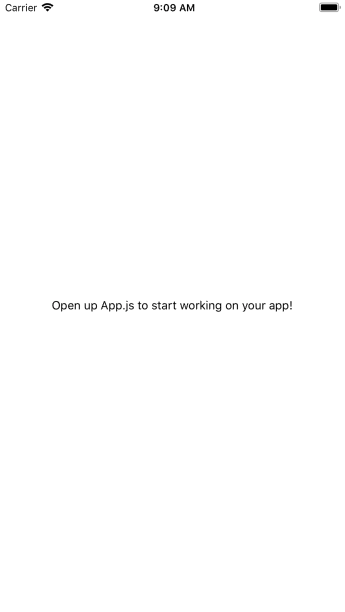
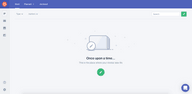
});Si tu lances l’app sur ton téléphone (ou ton émulateur), tu devrais donc voir cet écran :

Pas mal ! Tu as une application qui fonctionne. 👌
Récupérer les articles depuis l’API
Maintenant, passons à ce qui nous intéresse vraiment : récupérer les articles. Avant toute chose, pour pouvoir communiquer avec l’API, tu vas installer prismic-javascript.
Cette librairie va offrir quelques fonctions bien pratiques pour simplifier la communication avec Prismic. Une fois n’est pas coutume, tu trouveras pleins d’infos dans la documentation. Pour l’installation, lance juste :
> npm install prismic-javascriptOn peut maintenant écrire la fonction qui va aller récupérer les articles sur ton repository. Pour ça, tu auras besoin de l’URL de ton API que tu trouveras dans Prismic > [TonRepo] > Settings > API & Security > API Endpoint
import Prismic from 'prismic-javascript';
...
async getBlogPosts() {
return Prismic.api('<https://my-super-blog.cdn.prismic.io/api/v2>') // l'URL de ton API
.then(api => ( // On récupère un objet qui nous permet de requêter l'API
api.query( // Requêtons donc ...
Prismic.Predicates.at('document.type', 'blog_post'), // tous les documents de type 'blog_post' ...
{
pageSize: 100, // avec 100 éléments par page ...
orderings: '[document.first_publication_date]' // triés par date de publication.
}
)
))
}Pour y accéder plus tard, on va enregistrer tous les articles dans le state de l’application. On l’initialise donc dans le constructeur …
// On initialise un state dans le constructeur
constructor(props) {
super(props);
this.state = {
blogPosts: []
}
}… puis on appelle la méthode au chargement de l’app, et on met à jour le state quand les résultats sont récupérés.
componentDidMount() {
this.getBlogPosts().then(response => {
this.setState({ blogPosts: response.results })
})
}Tu peux ajouter un console.log(response) pour vérifier que tu reçois bien des résultats. Les logs s’afficheront dans ton navigateur web (tu t’en souviens ? On en a parlé plus haut), ou dans ta console.
Une fois les résultats récupérés, il ne reste plus qu’à les afficher. On va utiliser pour cela le composant FlatList fourni par Expo qui permet de créer des listes très simplement.
Pour plus d’infos sur les FlatList, regarde dans la documentation.
Modifie le rendu de ton composant dans App.js pour obtenir ceci.
<FlatList
keyExtractor={item => item.id}
data={this.state.blogPosts}
extraData={this.state}
renderItem={this._renderItem} />Un petit commentaire sur les différents attributs ajoutés ici :
keyExtractor: permet de dire quel attribut utiliser en clé unique de chaque élément de la listedata: donne à la liste un tableau d’éléments à afficherextraData: informe la liste de l’endroit à surveiller pour se mettre à jour. Ici, dès que lestateva changer, la liste sera re-rendue.renderItem: prend en paramètre une fonction qui retourne le template de l’élément de liste. On va l’écrire juste en-dessous.
N’oublie pas d’importer FlatList dans ton application. Plus globalement, dès que tu utilises un nouveau composant React Native, tu devras l’importer comme ceci :
import { FlatList } from 'react-native';Pour afficher les articles de blog, définis une fonction qui retourne le template d’un élément de liste. Pour cela, rien de plus simple : crée un élément View qui affiche :
- l’image de l’article (
Image) - le titre de l’article (
Text) - le contenu de l’article (
Text)
_renderItem = ({ item }) => (
<View>
<Image
style={{ width: 300, height: 200 }}
source={{ uri: item.data.image.url }}
/>
<Text style={styles.postTitle}>{item.data.title[0].text}</Text>
<Text>{item.data.text[0].text}</Text>
</View>
)Pour en savoir plus sur la structure de l’objet retourné par l’API de Prismic, tu peux regarder les exemples dans la documentation.
Alors alors, ça donne quoi tout ça ?
Ok, c’est pas mal, mais c’est quand même pas très joli. Pour finir, on va juste ajouter un peu de style pour rendre le tout un peu plus lisible.
Styliser notre application
Pour ça, tu as du remarquer que Expo t’a généré une variable styles à la fin de ton fichier App.js.
On va simplement ajouter une propriété padding à notre container, puis créer une nouvelle entrée dans l’objet, que l’on nommera postTitle.
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
padding: 40
},
postTitle: {
fontSize: 20,
fontWeight: "bold",
marginTop: 10,
}
});Il ne reste plus qu’à appliquer le style sur le titre de notre article :
<Text style={styles.postTitle}>{item.data.title[0].text}</Text>Et voilà ! 🎉
En quelques clics et quelques ligne de code, tu as créé une application qui récupère des données depuis une API et les affiche. Facile non ?
Il ne reste plus qu’à la publier sur les différents store, ou bien simplement de créer un fichier exécutable pour ton téléphone. Ça sera sûrement le sujet d’un prochain article. En attendant, au risque de me répéter, tu trouveras plein d’infos dans la documentation.












Une question, une remarque ?
N'hésite pas à m'envoyer un message, je te répondrai avec plaisir !