La propriété CSS “gap” à la rescousse pour gérer les espacements de vos grilles
Depuis l’arrivée des CSS flexbox et des CSS grids, c’est un jeu d’enfant de réaliser des grilles aux mises en forme complexes.
Cependant, dans le cas de grilles à plusieurs lignes, la gestion des espacements entre les éléments peut être plus compliquée qu’elle en a l’air.
La solution de facilité est d’utiliser la propriété CSS margin, ce qui me direz-vous, semble plutôt rapide.
.container {
display: flex;
flex-wrap: wrap;
...
}
.element {
margin: 10px;
...
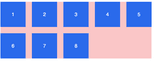
}Ce qui nous donne ceci :

Le problème : des petites marges externes sont ajoutées autour de nos éléments. C’est particulièrement problématique lorsque nous avons des éléments au-dessus ou en dessous qui vont mettre en évidence ces mauvais alignements.

Une solution est d’ajouter des marges négatives à notre container flexbox. Pas très élégant, et pas toujours très pratique.
C’est là qu’intervient la propriété gap. Elle permet d’ajouter un espacement entre les éléments, sans en ajouter à l’extérieur de ceux-ci.
.container {
display: flex;
flex-wrap: wrap;
gap: 25px;
...
}
.element {
...
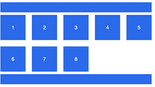
}Cela nous donne donc ceci :
Résultat : nous avons une grille parfaitement alignée avec les autres éléments de la page :
Pour notre plus grand plaisir, la propriété gap est supportée par tous les navigateurs modernes. Pour plus d’informations, lisez la documentation officielle.


Une question, une remarque ?
N'hésite pas à m'envoyer un message, je te répondrai avec plaisir !